14 创建REST服务
14.1 数据库迁移
这个名字是源自于Ruby On Rails在那时候的印象,不直接使用MySQL的目的在于让我们可以专注于过程。
14.1.1 创建表
表的概念,类似于在Excel中的表,如果你真实不懂数据库。 让我们创建一个athomes的表,为什么是athomes,因为以前在写android程序的时候就叫的是athome,忽略掉这些次要的因素吧。
$ php artisan migrate:make create_athomes_table打开 app/database/migrations/create_athomes_table.php 这里的是由日期和某些随机变量组成的,修改生成的PHP代码,如下:
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateAthomesTable extends Migration {
public function up()
{
Schema::create('athomes', function(Blueprint $table)
{
$table--->increments('id');
$table->float('temperature');
$table->float('sensors1');
$table->float('sensors2');
$table->boolean('led1');
$table->timestamps();
});
}
public function down()
{
Schema::drop('athomes');
}
}id值是自加的,也就是我们在localhost/athome/{id},当我们创建一个新的数据的时候,会自动加上去。最后一个timestamps批的是时间,会包含创建时间和修改时间。 剩下的temperature,sensors1,sensors2是小数,以及只有true和false的led1。
14.1.2 数据库迁移
我们只是写了我们需要的数据的格式而并没有丢到数据库里,
$ php artisan migrate这个就是我们执行迁移的命令,如果你用phpmyadmin可以直接打开查看,没有的话,可以。
$ mysql -uroot -puse iot;
select * from athomes;就可以看到我们写的东西,那么接下来就是创建RESTful服务了
14.2 创建RESTful
用下面的代码实现我们称之为Athomes控制器的创建
$ php artisan controller:make AthomesController就会在app/controllers下面生成下面的代码
class AthomesController extends \BaseController {
public function index() {}
public function create() {}
public function store() {}
public function show($id) {}
public function edit($id) {}
public function update($id) {}
public function destroy($id) {}
}14.3 Laravel Resources
上面的代码过于沉重,请让我用 Ctrl+C 来带来点知识吧。
|
Verb
|
Path
|
Action
|
Route Name
GET
|
/resource
|
index
|
resource.index
GET
|
/resource/create
|
create
|
resource.create
POST
|
/resource
|
store
|
resource.store
GET
|
/resource/{resource}
|
show
|
resource.show
GET
|
/resource/{resource}/edit
|
edit
|
resource.edit
PUT/PATCH
|
/resource/{resource}
|
update
|
resource.update
DELETE
|
/resource/{resource}
|
destroy
|
resource.destroy
|
所以我们只需要专注于创建 create, edit, show, destory 等等。好吧,你可能没有耐心了,但是在修改这个之前我们需要先在 app/model 加个 class
class Athomes extends Eloquent {
protected $table = 'athomes';
}如果你想要的只是控制器Athomes的代码的话。。
class AthomesController extends \BaseController {
public $restful=true;
protected $athome;
public function __construct(Athomes $athome)
{
$this--->athome = $athome ;
}
public function index()
{
$maxid=Athomes::all();
return Response::json($maxid);
}
public function create()
{
$maxid=Athomes::max('id');
return View::make('athome.create')->with('maxid',$maxid);
}
public function store()
{
$rules = array(
'led1'=>'required',
'sensors1' => 'required|numeric|Min:-50|Max:80',
'sensors2' => 'required|numeric|Min:-50|Max:80',
'temperature' => 'required|numeric|Min:-50|Max:80'
);
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails()) {
return Redirect::to('athome/create')
->withErrors($validator)
->withInput(Input::except('password'));
} else {
$nerd = new Athomes;
$nerd->sensors1 = Input::get('sensors1');
$nerd->sensors2 = Input::get('sensors2');
$nerd->temperature = Input::get('temperature');
$nerd->led1 = Input::get('led1');
$nerd->save();
Session::flash('message', 'Successfully created athome!');
return Redirect::to('athome');
}
}
public function show($id)
{
$myid=Athomes::find($id);
$maxid=Athomes::where('id','=',$id)
->select('id','temperature','sensors1','sensors2','led1')
->get();
return Response::json($maxid);
}
public function edit($id)
{
$athome = Athomes::find($id);
return View::make('athome.edit')
->with('athome', $athome);
}
public function update($id)
{
$rules = array(
'led1'=>'required|',
'sensors1' => 'required|numeric|Min:-50|Max:80',
'sensors2' => 'required|numeric|Min:-50|Max:80',
'temperature' => 'required|numeric|Min:-50|Max:80'
);
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails()) {
return Redirect::to('athome/' . $id . '/edit')
->withErrors($validator);
} else {
$nerd = Athomes::find($id);
$nerd->sensors1 = Input::get('sensors1');
$nerd->sensors2 = Input::get('sensors2');
$nerd->temperature = Input::get('temperature');
$nerd->led1 = Input::get('led1');
$nerd->save();
Session::flash('message', 'Successfully created athome!');
return Redirect::to('athome');
}
}
public function destroy($id)
{
$athome = Athomes::find($id);
$athome->delete();
if(is_null($athome))
{
return Response::json('Todo not found', 404);
}
Session::flash('message', 'Successfully deleted the nerd!');
return Redirect::to('athome');
}
}希望你能读懂,没有的话,继续。
下面这部分来自于之前的博客,这里就不多加论述了。 这个也就是我们要的模板,
14.3.1 修改Create()
public function create()
{
$maxid=Athomes::max('id');
return View::make('athome.create')->with('maxid',$maxid);
}这里需要在app/views/创建一个athome里面创建一个create.blade.php,至于maxid,暂时还不需要,后面会用到show。如果只需要模板,可以简化为
public function create()
{
return View::make('athome.create');
}这里只是对其中代码的进行一下说明。
14.3.2 创建前台页面
14.3.2.1 开始之前
由于使用到了bootstrap以及bootstrap-select,记得添加css。
以及javascript
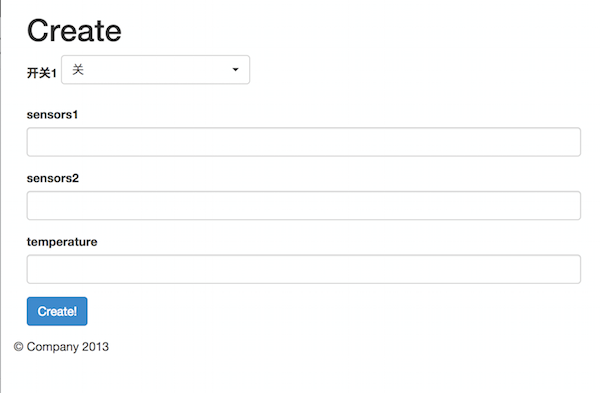
14.3.2.2 创建资源页面
这里用到的是之前提到的那个作者写下的,稍微修改了一下。
{{ HTML::ul($errors->all()) }}
{{ Form::open(array('url' => 'athome')) }}
{{ Form::label('led1', '开关1') }}
{{ Form::select('led1',array('关','开'),$selected=NULL,array('class'=>'selectpicker')) }}
{{ Form::label('sensors1', 'sensors1') }}
{{ Form::text('sensors1', Input::old('sensors1'), array('class' => 'form-control')) }}
{{ Form::label('sensors2', 'sensors2') }}
{{ Form::text('sensors2', Input::old('sensors2'), array('class' => 'form-control')) }}
{{ Form::label('temperature', 'temperature') }}
{{ Form::text('temperature', Input::old('temperature'), array('class' => 'form-control')) }}
{{ Form::submit('Create!', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
开关一开始打算用 checkbox,加上 bootstrap-switch 实现
ON OFF弱弱地觉得还是没掌握好的节奏,所以最后用 select 来实现。
还需要修改一下之前的 create(),添加一行
return Redirect::to('athome');也就是添加完后,重定向到首页查看,最后例子给出的 create 如下
public function store()
{
$rules = array(
'led1'=>'required',
'sensors1' => 'required|numeric|Min:-50|Max:80',
'sensors2' => 'required|numeric|Min:-50|Max:80',
'temperature' => 'required|numeric|Min:-50|Max:80'
);
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails()) {
return Redirect::to('athome/create')
->withErrors($validator);
} else {
// store
$nerd = new Athomes;
$nerd->sensors1 = Input::get('sensors1');
$nerd->sensors2 = Input::get('sensors2');
$nerd->temperature = Input::get('temperature');
$nerd->led1 = Input::get('led1');
$nerd->save();
Session::flash('message', 'Successfully created athome!');
return Redirect::to('athome');
}
}效果图:

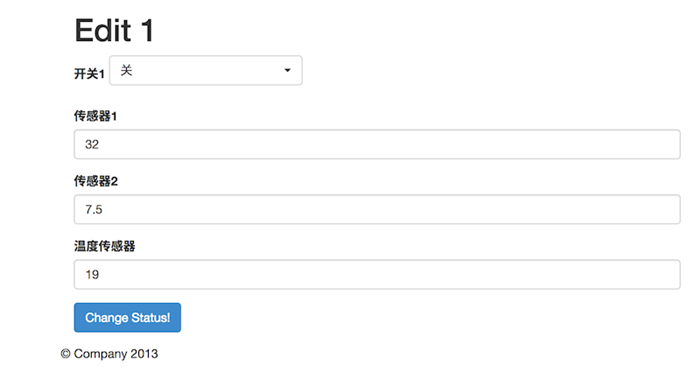
14.3.4 更新资源页面
完整的 blade 模板文件
@yield('title')
Edit {{ $athome->id }}
{{ HTML::ul($errors->all()) }}
{{ Form::model($athome, array('route' => array('athome.update', $athome->id), 'method' => 'PUT')) }}
{{ Form::label('led1', '开关1') }}
{{ Form::select('led1',array('关','开'),$selected=NULL,array('class'=>'selectpicker')) }}
{{ Form::label('sensors1', '传感器1') }}
{{ Form::text('sensors1', Input::old('sensors1'), array('class' => 'form-control')) }}
{{ Form::label('sensors2', '传感器2') }}
{{ Form::text('sensors2', Input::old('sensors2'), array('class' => 'form-control')) }}
{{ Form::label('temperature', '温度传感器') }}
{{ Form::text('temperature', Input::old('temperature'), array('class' => 'form-control')) }}
{{ Form::submit('Edit the Nerd!', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
效果图:

最后效果见:http://b.phodal.com/
- 一步步搭建物联网系统
- 前言
- 第一部分
- 1 无处不在的HTML
- 2 无处不在的Javascript
- 3 无处不在的CSS
- 4 无处不在的三剑客
- 5 GNU/Linux 强大且Free
- 6 Arduino 极客的玩具
- 7 Python 代码如散文
- 8 Raspberry Pi 极客的盛宴
- 9 Server 一切皆为服务
- 10 Web服务
- 11 HTTP 熟悉&陌生
- 12 设计RESTful API
- 第二部分
- 13 环境准备
- 14 创建REST服务
- 15 REST与不同语言
- 16 前端显示
- 17 RESTful的CoAP协议
- 第三部分
- 18 简单物联网
- 19 Android简单示例
- 尾声